As of January 1st, 2021, Johns Hopkins University published guidelines for making course materials accessible. Course materials should generally meet Web Content Accessibility Guidelines (WCAG) 2.1 AA; more details about the guidelines are available at JHU Accessibility’s Getting Started page. Coupled with Universal Design for Learning principles, WCAG helps instructors to provide multiple means of engagement, representation, action and expression, and therefore aims to cultivate expert learners among all students equitably and regardless of limitation.

Accessible resources enable instructors to reach and engage people with varied abilities and circumstances, cultivating an environment that builds in flexibility and choice for the learner. Simply put, accessibility focuses on the practicality of instructional materials, ensuring ease of use by the greatest number of people and technologies possible. Instructors are encouraged to take a practical approach to accessibility as well by focusing on applying best practices in their course materials.
This page outlines best practices for applying the basic principles of accessibility in the common instructional formats listed below. For those interested in deepening their knowledge of accessibility principles, the final two sections offer more detailed information.
Quick Links
- Considerations for Common Instructional Media Formats
- Built-In and Supplemental Resources
- Training Opportunities
- Building A Culture Around Accessibility
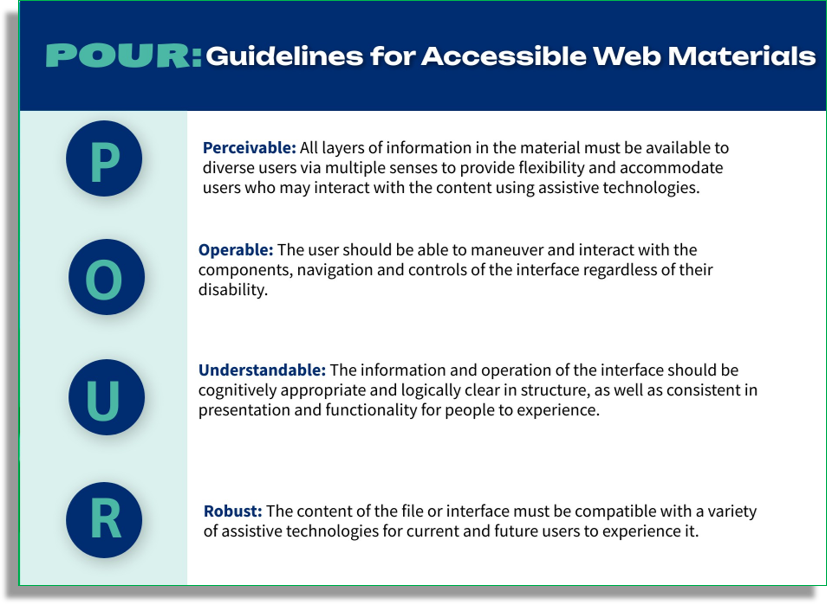
- POUR: Core Guidelines for Accessible Web Materials
Considerations for Common Instructional Media Formats
Most programs commonly used for developing instructional materials provide tools to create your document, slideshow, video, etc. in an accessible format. Templates in the software that are compatible with assistive technologies are especially helpful for adapting and creating accessible versions of instructional materials. Microsoft’s programs such as Word, Excel and PowerPoint also provide a built-in accessibility checker to assess your file. Below is a list summarizing tools and strategies for instructors to ensure their course materials meet accessibility guidelines, with links to more detailed information.
The list below outlines core best practices for all formats that will ensure your instructional materials are accessible and easier to understand for all current and future users.
General Best Practices:
The list below outlines core best practices for all formats that will ensure your instructional materials are accessible and easier to understand for all current and future users.
- Alt-Text: Compose alt-text for all images and non-textual elements that conveys the same information contained in those media, and try to avoid using images that contain text.
- Color: Format text with high color contrast against the document background, and make sure that color is not the only format used to distinguish text or any other highlighted element in your document, diagram, or graph from its background (check how readable your file appears in grayscale).
- Captioning: Provide live captioning and/or complete transcripts for accessing the content of audio and video files (see the resource list below for more information on setting this up).
- Time-based Media: If including visual time-based media within an instructional presentation, such as video clips, recorded demonstrations or slide animations, narrate and describe what is happening within that media to incorporate this aspect of the presentation in the transcript and/or captioning that is generated for your file.
- Hyperlinks: Provide meaningful text for all hyperlinks, describing the link’s destination or purpose.
- Document Structure: Set up your file with an information hierarchy for assistive technology readers using built-in formatting tools for Styles, headings and bulleted or numbered lists instead of manually. This will also enable conversion to other file formats, such as from .docx, .potx or .xlsx to .pdf, that will retain the original file’s accessible elements.
- Data Visualization: Whenever possible, use original source data elements (such as tables, charts, and graphs) in your document rather than a screenshot of their display.
- Document Properties: Specify your document’s properties in Word or Adobe by adding information about its metadata, such as Title, Subject, Keywords, Author and Language.
- File Restrictions: Remove any restrictions on your document (such as on printing and copying) in Microsoft Office or in Adobe Acrobat that would prevent assistive technologies from reading your file.
Microsoft 365 Support offers detailed guidance for best practices in each of its apps that instructors can peruse on its website. The additional tips below are specific to each of the main file formats and link to further information.
Word Document
- Templates: Select an accessible template to use for your document from Microsoft Office’s template bank.
- Formatting tools:
- Select a “Style” (Heading 1, Heading 2, etc.) to set up your document with a logical progression and descriptive headings.
- Use the shortcuts for Bullets and Numbered lists, increased/decreased Indents, Columns, Line Spacing Options (e.g., “Add Space Before Paragraph” instead of entering an extra line of white space), and Headers and Footers.
- Tables: If presenting information in a table, use a simple table structure, specifying a title and column header information, and make sure the table is free from split cells, merged cells, blank rows or columns, and nested tables.
- If your table spans multiple pages in your document, set up repeating header rows to ensure the document is accessible throughout.
- Document Outline: Use the built–in Table of Contents tool to create your document outline rather than making one by hand.
- Switch to the “Outline View” in Word (or Print Preview) to make sure that all items in the document are presented in a logical order.
- Insert any images inline to maintain the reading order of document, instead of wrapping text around any images in the page.
- Don’t forget to run the Accessibility Checker.
PowerPoint
- Templates: Set up an information hierarchy among the headings, objects and text windows in and across your slides using a PowerPoint template, and apply layouts from a slide master such as “Title Slide” and “Slide with a Table”. Slide templates include a Title placeholder text box that should be used to give each slide a unique title.
- Edit content within your slide using placeholders from the template to preserve the integrity of your file’s structure.
- Tables: Create tables in PowerPoint instead of screenshots of tables, and include table headers to establish the reading order of your slide’s content.
- Slide Contents: Refrain from the use of flashing/flickering text and slide animations and transitions. All animations should be avoided unless they are essential to the pedagogical content, in which case you should provide a video recording of their presentation that includes audio description of the animation.
- Reading Order: Run the Accessibility Checker to clarify the reading order of your file’s nested elements, using PowerPoint’s Reading Order Pane, to ensure the logical presentation of the contents of your file.
- Alternative Formats: When distributing PowerPoint presentations to students, provide a video recording and transcript of the presentation and/or a PDF file containing your slides as well. This will ensure all students can access and navigate the presentation’s contents, regardless of the mixture of media elements used in PowerPoint.
- Don’t forget to run the Accessibility Checker.
For a more extensive list of best practices in PowerPoint, view this checklist created by JHSPH’s CTL.
Beginning with an accessible source file (such as a Word Doc) is the easiest way to make an accessible PDF. Below are tips for ensuring any PDF file meets accessible guidelines.
- Use the Make Accessible Action (under Tools > Action Wizard) for a guided process through the steps required to make your PDF accessible.
- Use built-in tools for editing scanned pdfs, including converting scanned pages to plain text within the PDF via OCR.
- Don’t forget to run a full accessibility check in Acrobat Pro.
If you are using forms, programming scripts, or scans of book/journal pages in your PDF files, contact your divisional accessibility specialist for assistance in setting up an accessible PDF file.
Excel
- Use Excel’s table tools under the “Format” menu to turn the rows and columns in your document into a table that assistive technologies can read.
- Ensure you’ve provided a text alternative for any embedded graphs or charts.
- Give all sheet tabs unique names, and remove blank sheets to provide clarity for screen readers.
- Don’t forget to run the Accessibility Checker.
Rich-Text Editing in Web Browsers (Canvas, WordPress, etc)
- Build the content for your web material in the rich text editor in the interface, rather than copying and pasting text from Word or another document.
- Formatting tools: Similar to how you would apply formatting a Word document, utilize the the Heading, Bullets, and Numbered lists styles that are available in most rich text editors.
For a detailed outline of the processes and adaptations that correspond to guidelines for rich-text editing, see this WCAG checklist.
Additional Built-in and Supplemental Resources
- MS Teams offers the option of recording meetings to the cloud while also producing automatic transcription, which are available as optional captions during replay.
- MS PowerPoint also transcribes live audio during a webcast presentation, which can also be translated live into other languages as subtitles, and provides the option of a complete transcript at its conclusion.
- Panopto offers transcription via automatic speech recognition (ASR) for all videos in its platform, which are then editable by the video’s administrator in the software.
- Zoom’s cloud recording of meetings automatically produces complete transcripts, and automated captioning of live events is also an option.
- Ally for Canvas is a built-in tool for assessing content accessibility and providing alternate versions of content automatically within the Canvas LMS
- JHU’s Accessibility page provides a best practices checklist for every media format, and links to SensusAccess which converts existing files into a variety of accessible formats (including Braille).
- The WAVE browser extension can be added to your web browser to assess the accessibility of any web content except PDF files viewed online.
- The Acrobat Pro Accessibility Checker mentioned above provides detailed suggestions for resolving any accessibility issues in your PDF.
Training Opportunities
- Linkedin Learning’s comprehensive archive of training videos about accessibility in a range of media
- A 12-minute training webinar on “Accessibility Considerations for Instruction” and its transcript, provided by the JHSPH’s CTL
- Downloadable resources from the CTL at JHSPH
Building a culture around accessibility
As instructors build their familiarity with accessibility best practices, it is important to model an institutional culture for students and learners that supports accessibility and flexibility for student users, too. If appropriate, an instructor may use or share the resources below in their class meetings to invite students to participate and produce their academic work in a web accessible fashion.
- To produce a synchronous learning environment online that is also compatible with accessibility best practices and P.O.U.R.
- This two-page overview of Accessibility Best Practices, also produced by the JHSPH’s CTL, provides a concise and helpful breakdown that could be shared with students as a resource.
- The Ally tool has a dedicated Help page for Student users.